
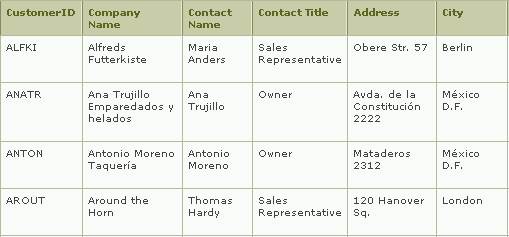
The Table tag produces attractive tabular data presentations.
The GEN:Table tag displays data from a database on the page. The data on the table can be retrieved from a database table, a database view or a custom query. You can select the table or the custom query in the Property Sheet.
|
|
The Table tag produces attractive tabular data presentations. |
The Table tag functions much like an enclosing Record tag in that it groups together related tags for display within a data grid control. FieldValue tags are often used inside of a surrounding Table tag. The Table tag iterates through the selected data result set, displaying the contents of each successive row in the data grid.
The Table code generation tag creates an ASP.NET control tag in the ASPX or ASCX file. This ASP.NET control tag may contain additional ASP.NET control tags to display the field values from a row in the database table.
Iron Speed Designer does not differentiate between display-only and editable tables. Individual fields within the table may be display-only or editable. To make an editable table, set the individual fields within the table to be editable by selecting the Text Box style in the Property Sheet. You can also set some fields to be editable, while other fields are display-only.
<GEN:Table Name=“EmployeesTable”>
<!-- other HTML code to specify the rows and columns of a table -->
</GEN:Table>
These properties control specific types of controls created by Iron Speed Designer.
See ASP.NET Control Properties for details.
Not all .NET controls are compatible with the smooth panel update feature, which is implemented, in part, using the Ajax UpdatePanel control. These .NET controls are known to not be compatible with the smooth panel update feature:
DetailsView when their EnableSortingAndPagingCallbacks is also set to True
GridView when their EnableSortingAndPagingCallbacks is also set to True
Login, PasswordRecovery, ChangePassword and CreateUserWizard controls whose contents have not been converted to editable templates
FileUpload controls
Menu controls
Substitution controls
TreeView controls
Validation controls.
Web parts controls.
In addition to the above controls, any button control which performs a file download will not work when used with the smooth panel update feature. To solve this problem, add the PostBack property to the button control in Iron Speed Designer Property Sheet and set it to ‘True’.
Controls not compatible with the .NET UpdatePanel control can still be used in a page but must be placed outside of the UpdatePanel controls. Some controls can be used within the UpdatePanel control, but only if they are used in specific ways. To find out more information, please refer the section “Controls that Are Not Compatible with UpdatePanel Controls” in:
http://ajax.asp.net/docs/overview/UpdatePanelOverview.aspx
According to Microsoft:
All other controls work inside UpdatePanel controls. However, in some circumstances, a control might not work as expected inside an UpdatePanel control. These circumstances include the following:
· Registering script by calling registration methods of the ClientScriptManager control.
· Rendering script or markup directly during control rendering, such as by calling the Write(String) method.
If the control calls script registration methods of the ClientScriptManager control, you could use corresponding script registration methods of the ScriptManager control instead. In that case, the control can work inside an UpdatePanel control.
Nested UpdatePanel controls trigger traditional postbacks only in the outermost UpdatePanel control. Hence, only button controls cointained within the outermost UpdatePanel control may have their PostBack property set to True. All button controls nested inside inner UpdatePanel controls can refresh the UpdatePanel control only by performing an asynchronous postback; they may not have their PostBack property set to True.
In some cases, certain actions will not work when Smooth Panel Update is enabled for a control and the View State is set other than to ‘Page’. These are known to be problematic:
Clicking the ‘Save’ button when adding data to a Table panel will not save the data entered when View State is set to Session. Set the View State to ‘Page’ to enable data saving.
Selecting a value in a dropdown list box can cause a page to go ‘blank’.
JavaScript errors may occur if the panel control’s name contains non-English language characters or if other control names or ID values contain non-English characters.
Most panels are ‘wrapped’ or enclosed by an UpdatePanel code generation tag. If the UpdatePanel control’s “Smooth panel update” property is ‘True’ (in the Property Sheet) then smooth panel updating is applied to all controls within the enclosed area.
The UpdatePanel control frequently spans multiple enclosed panels. For example, an Edit Record page may have both its master (parent) record panel and detail (child) table panels enclosed within a surrounding UpdatePanel control. The page will take less time to render if you set the the UpdatePanel control’s “Smooth panel update” property to ‘False’ and set “Smooth panel update” to ‘True’ for the individual panels enclosed within the UpdatePanel control.
|
Control |
“Smooth panel update” value |
|
UpdatePanel1 |
False |
|
EditOrderRecordControl |
True |
|
EditOrderDetailTableControl |
True |
In a Select and Show Record page, you might set these “Smooth panel update” values for the various panels:
|
Control |
“Smooth panel update” value |
|
UpdatePanel1 |
True |
|
OrderRecordControl |
False |
|
OrderDetailTableControl |
True |
The OrderDetailTableControl table panel must be updated if an application user selects filter values or clicks one of the table buttons.
Note however, if you set “Smooth panel update” incorrectly, the LoadData and DataBind methods may be called but the panel will not be updated in the Web browser.
Code Generation Tags
Code Generation Tag Properties